| Разработка приложений с помощью Mozilla / автор: Н.Макфарлейн | ||||||||||||||||||||||||||||||||||||||||||||||||
|
3. Глава:
Статическое содержимое
| ||||||||||||||||||||||||||||||||||||||||||||||||
|
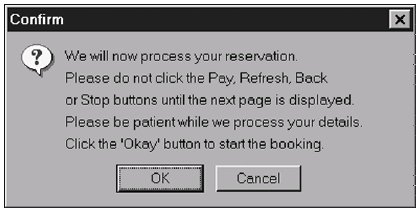
В этой главе объясняется, как добавлять в XUL-приложение неинтерактивный текст, изображения и границы. Работать с таким типом простого, неинтерактивного содержимого очень легко. Неслучайно эта часть XUL так похожа на HTML, хотя сходство, в общем, ограничивается тем, что описывается в этой главе и в главе 7, "Формы и меню". Значительная разница между XUL и HTML состоит в том, что в HTML набор тегов фиксированный, а создавать теги с новыми именами в XUL можно без особых усилий. Но пока мы будем рассматривать только стандартные XUL-теги. На диаграмме в начале этой главы показано влияние статического содержимого на Mozilla. Текстовая информация может находиться непосредственно внутри XUL-файла, а может браться из внешнего DTD-файла. Хотя в web-приложениях с использованием HTML DTD-файлы применяются нечасто, они широко используются в XUL. Позже, когда мы немного освоимся с написанием скриптов, мы сможем получать текст из любого источника информации. Кроме того, XUL позволяет загружать изображения через URL так же, как и HTML. Информация о шрифтах - другой аспект отображения статического содержимого. Платформа Mozilla - хороший инструмент для разработки приложений для UNIX, но нужно позаботиться о том, чтобы готовое приложение использовало все возможности, предоставляемые корректной организацией шрифтов. Учитывая, что в этой области XUL и HTML несколько похожи, использование XUL как самостоятельного языка требует некоторого обоснования. С этого мы и начнем. 3.1. Сравнение XUL и HTMLЗачем вообще кому-то понадобился XUL? Разве HTML недостаточно хорош? Разве им нельзя пользоваться для создания разметки? Наверняка таблицы HTML и стили CSS 2 - все, что нам нужно? Что ж, одного HTML уже недостаточно. На рисунке 3.1 показано сообщение общедоступного коммерческого web-приложения на основе HTML, в данном случае это крупный сайт туристической фирмы, занимающейся электронной коммерцией.  Рис. 3.1. Проблемы пользовательского интерфейса, созданного на HTML Если взглянуть на это приложение с точки зрения проектирования пользовательских интерфейсов, то похвастаться здесь нечем. Прежде всего, это, кажется, третий раз, когда пользователю приходится подтверждать транзакцию. Кроме того, здесь очень легко что-нибудь испортить: любое случайное движение пользователя может прервать нормальную работу приложения. Наконец, пользователь не видит никакой обратной реакции. Как же ему догадаться, что операция завершилась? Да и вообще, это сообщение выглядит странно и сбивает с толку. Такое всплывающее окно - всего лишь извинения за неудачный пользовательский интерфейс. HTML мало подходит для создания приложений из-за того, что в каждом окне браузера уже существует набор определенных элементов управления, и пользователь может обратиться к ним в любой момент. К тому же из тегов HTML сложно создать надежную систему навигации. Зато при работе с XUL нет необходимости ограничивать себя подобным плохим интерфейсом. XUL дает программисту возможность избавиться от вездесущих панелей инструментов браузера, из-за которых пользователь может нарушить работу HTML-приложения. XUL также предоставляет программисту возможность более тщательного контроля над самим процессом работы приложения благодаря использованию сложных и функциональных элементов управления. Может показаться, что XUL по сравнению с HTML - второстепенная технология. Но это будет большим заблуждением. Каждое окно классического браузера (и всех остальных браузеров на основе Mozilla) - приложение, написанное на XUL; даже окошки, всплывающие по вызову alert() - такие приложения. Некоторые окна браузера, например, окно Навигатора, могут содержать большие области, заполняемые содержимым других типов (например, HTML-страницами), но каждое окно - прежде всего, XUL-приложение. Эти окна взаимодействуют с помощью общих DTD-файлов и скриптов с использованием взаимно доступных компонентов. Все, что мы видим, когда смотрим на браузер Mozilla, "обернуто" в XUL. Даже несмотря на то, что HTML хорошо известен, в платформе Mozilla это пассажир второго класса по сравнению с XUL. Чтобы понять, как работает XUL в готовом приложении, представим себе сначала типичные случаи использования HTML. На web-страницах, написанных на HTML, есть формы, которые можно заполнять и отправлять, ссылки и динамический HTML. Собственно отправка данных формы, переход по ссылкам и объекты HTML предоставляются браузером. Они не существуют в HTML-документе, хотя некоторые HTML-теги тесно с ними связаны. HTML-документы предполагают, что браузер предоставит все эти необходимые сервисы. Для HTML почти все они определяются стандартами DOM. Рассмотрим случай XUL. XUL-документ описывает все элементы графического интерфейса. Предполагается, что эти элементы для чего-то нужны. Технология XPCOM в Mozilla предоставляет компоненты, с которыми упомянутые выше графические элементы могут работать. Как и в случае HTML, содержимое документа и сервисы, предоставляемые браузером, используются вместе. XPCOM-компоненты обычно более эффективны, чем DOM-интерфейсы. Но если это необходимо, в XUL можно использовать и DOM-объекты. Хотя и XUL, и HTML могут идентифицироваться строками с указанием пространства имен, между ними есть одно ключевое различие. Для XUL не существует DTD. Теги, составляющие словарь языка, происходят из разных источников внутри платформы Mozilla. Единой авторитетной спецификации нет. То есть на самом деле нет точного или обязательного для выполнения соглашения о том, какие XUL-теги существуют. Это делает язык несколько аморфным. Так происходит, потому что каждая из технологий привносит свои теги, и в любой момент могут быть добавлены еще теги. Следовательно, "корректного" XUL-документа просто не существует. Тогда встает другой вопрос: все ли теги в этом документе делают что-то полезное? Но на самом деле не стоит впадать в такие крайности; существует четко определенный набор основных тегов XUL. Это неплохо для начала, но в целом XUL не так ограничен, как HTML. Изучение XUL-тегов похоже на составление словаря: тег попадает в словарь, если он часто употребляется, независимо от своего происхождения. 3.2. Содержательные теги XULВ этой главе рассматривается только статическое отображение информации, то есть статические текст, изображения и эффекты стилей. Работа с кнопками описывается в главе 4, "Первые элементы управления и темы". 3.2.1. Текст и строкиТег <description> - самый простой способ отобразить на экране текст. Существуют и другие способы. Полный список полезных тегов для отображения текста таков: <description> <text> <label> <stringbundle> <stringbundleset> <caption> Так как XUL - это XML, всегда имеется возможность использовать обычную функциональность XML. Для текста это сущности и ссылки на них. Некоторые из таких вариантов позволяют строкам храниться в отдельных файлах, так что подобные механизмы также рассматриваются. Обратите внимание, что XUL-тег <description> и RDF-тег <Description> совершенно различны по значению и никак друг с другом не связаны. 3.2.1.1. Теги <description>, <text> и <label>Тег <description> - рабочая лошадка для отображения обычного текста без всякой разметки и т.д. Тег <label> не отличается от <description> ничем, кроме того, что он поддерживает атрибут control. Этот атрибут связывает текст метки (label - метка) с элементом формы. Чтобы понять, как это работает, следует прочитать лекцию 6, "События". <label>, в общем, - более изящный вариант <description>. Тег <text> использует более простой механизм отображения текста, чем предыдущие два тега. <description> и <label> - единственные теги в XUL, в которых содержимое может переноситься по строкам, если оно слишком объемное. При переносе для отображения текста используется несколько строк. Перенос осуществляется на разрывном пробельном символе (например, на пробеле или табуляции). XUL не поддерживает , ссылку на сущность неразрывного пробела, в случае необходимости нужно пользоваться его эквивалентом,  . Если текст нельзя перенести до достижения максимальной длины строки (не встретилось ни одного разрывного символа), пространство, отведенное под тег строки, будет переполнено. Строка будет обрезана на границе следующего блока с фиксированной шириной (обычно это край окна). То же может произойти и при изменении размеров окна. <description> и <label> могут включать содержимое любого типа, а не только текст; это могут быть и <box>, и другие XUL-теги. Содержимое этих тегов также будет переноситься по строкам. Перенос производится и в том случае, если закрывающий и открывающий теги встречаются внутри содержимого <description> или <label>. Короче говоря, эти два тега ведут себя как HTML-тег <P>. <description> также поддерживает один особый атрибут: value <label> поддерживает два особых атрибута: value crop У них обоих содержимое может заключаться или между открывающим и закрывающим тегами, или как строковое значение атрибута value. Значениями атрибута crop могут быть start, center или end. По умолчанию не используется ни одно из них. Если же задано одно из этих трех значений, перенос строк содержимого <label> больше не будет осуществляться. При превышении ширины внешнего блока оно будет обрезаться. При этом будет также освобождаться место для многоточий ("..."). Если crop="start", многоточие появится в начале содержимого метки. Если crop="end", многоточие появится в конце, а если crop="center", оно может появиться и там, и там. Многоточия сообщают пользователю о том, что дальше есть еще текст, который можно прочитать. На эти теги накладываются некоторые ограничения. Во-первых, XUL- документы состоят из символов 8-битной кодировки, обычно это UTF-8, поэтому символы, не входящие в таблицу ASCII, и символы Unicode, требующие для хранения нескольких байт, должны представляться ссылками на сущности. Это обычная ситуация для всех XML-документов. Во-вторых, если используется атрибут value, нужно иметь в виду, что не все стили CSS 2 для текста могут быть применены к этому содержимому. Значением данного атрибута также не может быть XML- или XUL-разметка, это может быть только обычный текст. Для наиболее эффективной работы следует заключать нужное содержимое между открывающим и закрывающим тегами. Тег <text> очень похож на два описанных выше тега, но его содержимое никогда по строкам не переносится. При переполнении оно может быть обрезано с использованием атрибута flex. В этом случае он будет вести себя как тег <label crop="end">. Поэтому данный тег более всего важен в меню и панелях инструментов, где временное сжатие окна может спрятать часть короткой текстовой строки. <description>, <text> и <label> - настоящие XUL-теги в том смысле, что они реализованы в C/C++. Они не происходят из дизайнерской практики, как, например, пользовательский тег <spacer>. 3.2.1.2. Текст с DTDВ XUL-приложениях Mozilla декларации типов документов используются для замены зависимого от языка текста на более общие сущности. Синтаксис для DTD определяет стандарт XML 1.0. В основном DTD используются для указания того, какие термины доступны XML-документу. В более сложном случае DTD определяет весь набор тегов XML-документа, например, все XUL-теги. Обычно встречается более простой случай, когда небольшой фрагмент DTD добавляет новые термины, если это удобно автору документа. Как пример можно рассмотреть часть DTD, которая создает мнемоническую сущность вроде (символ неразрывного пробела в HTML), доступную автору документа. В XUL не определена сущность , так что автору приходится запоминать более непонятную комбинацию  . Мнемонические сущности могут заменять целые строки (ссылки на сущности) и отдельные символы (ссылки на символы). Чтобы вспомнить, о чем идет речь, следует просмотреть еще раз раздел 4.2.2, "Внешние сущности" ("External Entities") стандарта XML 1.0. В общем, такое объявление DOCTYPE <!DOCTYPE html [ ... ]> позволяет объявлять дополнительные сущности (или любое другое разрешенное содержимое DTD). Следующая часть XUL-кода, приведенная в листинге 3.1, напоминает (отдаленно) директивы #include в C/C++ или require в Perl: <!DOCTYPE html [ <!ENTITY % textDTD SYSTEM "text.dtd"> %textDTD; ] >Листинг 3.1. Использование объявления DOCTYPE для включения XML-сущностей из файла Файл text.dtd удобен для восприятия и содержит одну или более строк вроде такой: <!ENTITY text.welcome "Приветствую вас в своем приложении!"> Использовать такую сущность и в XUL, и в XML можно так: <description>&text.welcome;</description> или так: <description value="&text.welcome;"/> Следовательно, с помощью сущностей приложение может быть полностью переведено на эсперанто, клингонский (Язык героев Star Trek) или любой другой язык. При этом нужно менять только DTD-файлы. Сам XUL-документ при этом редактировать не требуется. Много таких .dtd-файлов можно найти в chrome Mozilla. Так как эти сущности появляются как значения XML-атрибутов, в них можно хранить и информацию о стилях. Эта возможность используется реже, когда какая-то локализованная версия должна выглядеть не так, как все остальные. Возможно, меню на кантонском диалекте китайского должно быть красным, а приглашение на свадьбу на Западе - белым. Самое важное в DTD то, что они доступны только для чтения. Этого достаточно для 90% приложений, но все-таки не для всех. 3.2.1.3. <stringbundle>, <string> и файлы .propertiesDTD не поможет, если отображаемая строка текста должна меняться во время работы приложения. Mozilla предоставляет отдельный механизм для хранения строк, доступных для чтения и разных манипуляций. Такие строки необходимы для сообщений об ошибках, для реализации обратной связи с пользователем и всех остальных случаев, когда в строке должно содержаться какое-то вычисляемое значение. В Mozilla объединения таких строк называются наборами строк. Mozilla хранит их в файлах .properties, похожих на файлы .properties в Java. Ближайший их аналог в технологиях Microsoft Windows - это файлы .ini. Ближайший аналог в UNIX, возможно, strfile(1). Как уже было сказано, расширение таких файлов со строками - .properties, а их содержимое - строки, удобные для восприятия человеком. Вот пример такой строки: instruct-last=Для продолжения нажмите "Далее". Здесь instruct-last - имя строки, а 'Для продолжения нажмите "Далее".' - ее значение. Несколько таких строк в одном файле образуют набор строк - маленькую базу данных, - с которым может работать приложение Mozilla. Файлы .properties должны храниться в подкаталоге файлов локализации расширения chrome. Следовательно, полный URL для набора строк будет примерно таким: chrome://packagename/local/filename.properties С точки зрения чистого XUL наборы строк скучны. В листинге 2.3 показано все, что можно с ними делать. <stringbundleset> <stringbundle id="menus" src="menus.properties"/> <stringbundle id="tips" src="tips.properties"/> <stringbundle id="status" src="status.properties"/> </stringbundleset>Листинг 3.2. Объявления наборов строк в XUL Ни в одном из этих тегов нет видимого содержимого. Вся их работа - сделать указанные наборы строк доступными для JavaScript-скриптов. Тег <stringbundleset> - даже не настоящий тег, а пользовательский контейнер, который может содержать теги <stringbundle>. Для обоих тегов используются стили, чтобы сделать их невидимыми. Такой вариант использования XUL демонстрирует нам одну важную особенность языка. Использование тегов-контейнеров, чьи имена обычно заканчиваются на set, общеупотребительно. И хотя теги вроде <stringbundleset> ничего не делают, их использование для группирования однотипных инструкций (тегов <stringbundle>) - хорошая привычка в написании кода. Созданный таким образом код выглядит аккуратно, и его очень легко читать. Рекомендуется всегда объединять похожим образом наборы невидимых тегов и помещать их в начало XUL-документа. Когда дело касается наборов строк, в игру вступает JavaScript. Более подробно об этом рассказано в главе 5, "Скрипты". Кроме того, можно получить прямой доступ к набору строк прямо из кода, не используя содержимое XUL вообще. Стоит упомянуть, что, помимо всех перечисленных выше способов получения и отображения текста, скрипты JavaScript и RDF-документы могут предоставлять XUL-приложению текстовую информацию. Такой тип содержимого даже менее статичен, чем наборы строк. 3.2.2. Изображения и <image>В HTML имеется тег <IMG>, в XUL имеется тег <image>. Они одинаковы. Вот фрагмент кода с использованием последнего: <image src="myimage.jpg"/> У изображений есть минимальная ширина и высота, совпадающие с размерами отображаемых изображений. Если к тегу <image> добавить атрибут flex, эти минимальные размеры теряются, и изображение? может сжиматься очень сильно. Чтобы сохранить значения минимальных размеров, нужно добавить правила стиля для высоты и ширины или соответствующие им атрибуты. Существует две очень полезные методики работы с изображениями. Обе они относятся к информации об украшениях окон, хранящейся в файлах оформления Mozilla. Хотя в XUL и есть тег <image>, изображения, использующиеся в темах, не должны объявляться таким образом; их следует указывать в таблице стилей. Стиль с URL изображения может быть применен к пустому тегу так: <description class="placeholder"/> Пример соответствующего стиля: .placeholder { list-style-image: url("face.gif"); }
Далее. Большое число изображений можно объединить в один файл. Для отображения одного изображения из такого файла можно использовать функции обрезания тегов в CSS: #foo {-moz-image-region: rect(48px 16px 64px 0px); }
и, похожим образом: #foo:hover {-moz-image-region: rect(48px 32px 64px 16px); }
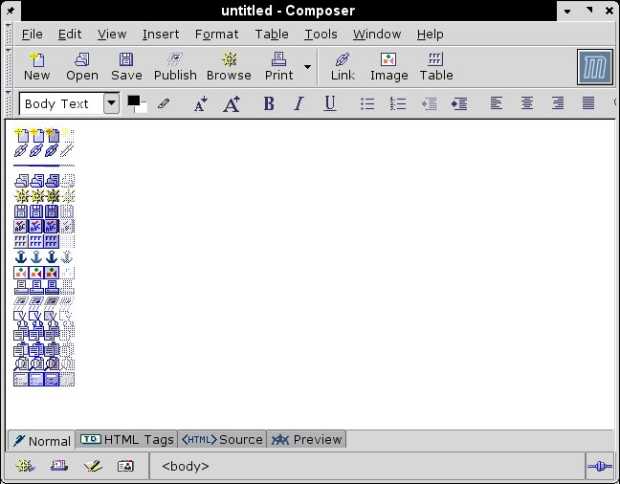
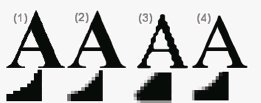
С помощью этой методики можно создавать эффект анимации при наведении курсора мыши на изображение и другие CSS-эффекты. В таких случаях, когда одно изображение заменяется другим, раньше нужно было писать дополнительный код на JavaScript, но сейчас использование CSS 2 делает это необязательным. Собственно, такая методика широко используется в файлах оформления Mozilla. На рисунке 3.2 показаны классический Компоновщик с темой Classiс и файл chrome из архива classic.jar, в котором находятся многие пиктограммы.  Рис. 3.2. Окно Компоновщика с обрезанными изображениями на панели инструментов и оригинальное изображение. С недавних пор в Mozilla поддерживается и формат изображений .bmp, использующийся в Microsoft Windows. 3.2.3. Оформление границВ Mozilla поддерживается широкий диапазон оформлений границ объектов на базе CSS 2, плюс несколько расширений. Они описываются в разделе "Альтернатива: таблицы стилей" текущей главы. Один полностью стандартный стиль CSS 2, заслуживающий особого внимания, - overflow:scroll. Обычно он используется для того, чтобы создать область на экране, в которой можно прокручивать статический текст, например, текст лицензии на ПО. Для этого необходимы два пользовательских тега, один в другом, а сам текст нужно поместить во внутренний тег. В HTML в качестве внешнего тега обычно используется <SPAN>, а в XUL - <box>. Обратите внимание, что сами эти полосы прокрутки недоступны из скриптов, что не совсем удобно. Такой способ работы со стилями рекомендуется использовать только в том случае, когда состояние полос прокрутки не играет особой роли. По умолчанию в XUL полосы прокрутки CSS 2 видимы всегда. В XUL есть и лучшие методы работы с полосами прокрутки, в том числе довольно общий тег <scrollbox>. Более подробно полосы прокрутки рассматриваются в главе 8, "Навигация". 3.3. Как работает система шрифтовОтображение текста - не очень легкий процесс. Чтобы отобразить текст в графическом интерфейсе (на графическом терминале), каждый символ в тексте должен быть преобразован в набор пикселов. Mozilla очень чувствительна к тому, как это делается, и в результате HTML- приложения могут выглядеть и хорошо, и плохо. Большая часть проблем относится к UNIX-платформам. На рисунке 3.3 показана буква A, нарисованная на экране Mozilla в четырех различных случаях.  Рис. 3.3. Четыре глифа Mozilla для буквы A в Windows и UNIX. Каждый из этих символов (глифов) взят из окна Mozilla. В каждом случае использовался следующий стиль: { font-family : Times; font-size : 72pt; }
Правда, значение font-size слегка менялось так, чтобы символы в разных системах были одного и того же размера. Нечеткий рисунок под каждой буквой - нижняя часть левого штриха соответствующей буквы, увеличенная в пять раз. Очевидно, что для наилучшего представления символов нужно найти и изменить правильные настройки. На рисунке символы (1) и (2) взяты из Microsoft Windows, а символы (3) и (4) - из UNIX, где использовалась система X-Windows, основная технология отображения графики для UNIX/Linux. Сразу бросается в глаза, что в разных операционных системах у букв разные формы. Это произошло потому, что использовались, по крайней мере, три варианта шрифта Times: в Windows - TrueType-версия, в UNIX - растровая масштабированная версия и Type1-версия. Чтобы приложение было полностью переносимым, для всех платформ должно быть доступно одно и то же начертание заданного шрифта, хранящегося в одном и том же формате. С точки зрения здравого смысла это очевидный выбор. Или же можно попробовать сделать так, чтобы шрифт просто хорошо смотрелся. Два варианта буквы A в Windows отличаются друг от друга только процессом прорисовки. На панели управления (Control Panel) Microsoft Windows в разделе Display Control нужно выбрать вкладку "Эффекты" (Effects) - появится флажок Smooth edges of screen fonts. В первом случае он был снят, а во втором установлен. Этот флажок отвечает за включение сглаживания шрифтов. В терминах Microsoft это также называется субпиксельной точностью. Что такое сглаживание? В первую очередь, это процесс выборки описания шрифта для отдельного глифа и преобразования его в прямоугольник из точек и пикселов для отображения. Так как многие пункты исходного описания оказываются в одном пикселе, считается, что у них один alias. В этой системе глиф закрашивается одним сплошным цветом. Описанный выше способ - это растеризация шрифтов первого поколения. Сглаживание используется благодаря увеличившейся глубине цвета современных мониторов. При этом, чтобы улучшить внешний вид символа, частично затеняются дополнительные пикселы вокруг глифа. Если использовать сглаживание, меньше точек исходного глифа попадают в один и тот же пиксел. Но даже при этом могут оставаться небольшие искажения. Растеризация со сглаживанием - растеризация шрифтов второго поколения. Символ, отрисованный со сглаживанием, выглядит более плавным, но и более размытым. Рекомендуется использовать сглаживание только со шрифтами, чей размер в пикселах не слишком мал. Кроме того, для этого нужен монитор, поддерживающий множество оттенков серого - в идеальном случае более 256 цветов на пиксел. На рисунке 3.3 сглаживание использовалось в трех случаях из четырех. В вариантах отображения A в системе UNIX для обоих глифов используется сглаживание, но один из них выглядит очень некрасиво. Очевидно, что хорошего алгоритма мало: Mozilla должна иметь возможность найти подходящий шрифт. А этот вопрос касается уже и платформы, и операционной системы. Лучшее изображение (4) получено с помощью Mozilla 1.0, а худшее (3) - с помощью Mozilla 1.2.1. Дело том, что вариант (4) получен при Mozilla 1.0 с дополнительными параметрами при сборке. Эта версия была собрана с дополнительной поддержкой некоторых аспектов X-Windows, для чего во время компиляции был указан параметр --enable-xft. По умолчанию Mozilla для UNIX собирается без этого параметра. Стандартная сборка Mozilla 1.0 отображает букву A не лучше, чем стандартная сборка Mozilla 1.2.1. Почему же очевидно лучший вариант не станет стандартным? Эта дополнительная поддержка X отключена по умолчанию из соображений производительности. Эти соображения довольно сложны и связаны с архитектурой X-Window. Система X-Window работает следующим образом: программы отправляют инструкции определенному X-серверу (например, Xfree86, VNC, X-Terminal в ПЗУ или Reflection), который затем рисует нужные вещи на экране компьютера. Все X-приложения графически - не более чем картинки, которые рисует X-сервер по указанию приложения. Существует стандартный набор инструкций, который должен принимать X-сервер, этот набор называется протоколом X11 и включает в себя только простые методики отображения шрифтов. Но этот протокол поддерживает расширения, то есть дополнительную функциональность сервера. Расширение RENDER предоставляет возможность более сложного отображения шрифтов - это как раз то, что нам нужно. Увы, в большинстве серверов это расширение пока не реализовано, так что Mozilla не может рассчитывать на то, что оно всегда будет в сервере. Следовательно, это прежде всего проблема функциональности, а не производительности. Чтобы узнать, поддерживает ли тот или иной сервер расширение RENDER, следует запустить из командной строки программу xdpyinfo. Производительность же упоминается потому, что версия Mozilla, скомпилированная с параметром --enable-xft, в любом случае будет использовать RENDER. Вместо этого, клиент Mozilla не дает инструкции серверу, он сам содержит RENDER. С помощью этого приложения клиент получает каждый глиф из кода символа и добавляет информацию о шрифте, инструкцию RENDER X11 и стандартную инструкцию X11 в рассчитанное растровое изображение. Это значит, что все символы отправляются X-серверу как изображения. Вместо пары байт на один символ RENDER использует 100 - и примерно 1000 байт на один очень большой символ. Это уже вопрос производительности. Правда, эта замена символов изображениями не всегда критична. В системе X-Window есть и свои проблемы с производительностью, по сравнению с которыми беды Mozilla просто ничтожны. Понимание того, как работает X11, поможет решить, стоит ли включать в Mozilla поддержку RENDER. В современных X-приложениях вроде Mozilla, GIMP и OpenOffice содержится большое число пиктограмм, кнопок и других элементов- подсказок графического интерфейса. Система X11 изначально проектировалась для черно-белых мониторов (один бит на один пиксел), но сейчас мониторы позволяют использовать 8, 24 и даже 32 бита на пиксел. Следовательно, изображения применяются все чаще и становятся все больше. Объем информации, передаваемой между X-сервером и его клиентами, все больше зависит от этих изображений, примерно так же, как довольно значительную часть передаваемой из Internet информации также составляют изображения. Если Mozilla работает в таком окружении, то, передавая дополнительные изображения, вы вряд ли заметите большую разницу. В этом случае можно включить поддержку RENDER. Типичный пример такой ситуации: вы пользуетесь одним-единственным компьютером с UNIX/Linux и KDE или GNOME. Если же сама система X11 использует немного изображений или работает на не очень быстром соединении, тогда поддержка RENDER в Mozilla может стать настоящей проблемой, и ее не следует использовать. Типичный пример - использование удаленного X-сервера. Так работает, например, Reflection. Еще один пример - запуск X-сервера дома (на персональном компьютере или X-терминале) и последующее модемное подключение к узлу на работе, где запущены X-приложения. Это не случай использования VNC. VNC-сервер - удаленный для VNC-клиента и сам содержит X-сервер. Mozilla не повлияет на производительность VNC. Для интеграции с менеджерами рабочего стола Mozilla 1.0-1.4 основывается на библиотеке графических элементов управления GTK 1.x, которая работает поверх X-Windows. Существующие улучшения X будут работать в GNOME 2.0 или KDE и их более поздних версиях, так как старые версии этой библиотеки есть и в них. Следовательно, сборка Mozilla с расширением RENDER не создаст проблемы при обновлении менеджера рабочего стола. Тем, кто заинтересовался шрифтами в UNIX, еще придется изучить очень многое. Можно начать поиск с нескольких разных мест. Руководство по файлам шрифтов - стандартный сборник вопросов и ответов, поставляющийся вместе с большинством Linux-систем; твипы (Twip (twentieth of a point) - единица измерения, равная 1/20 пункта или 1/1440 дюйма; не зависит от экранного оборудования в отличие от, например, пиксела) - это одна из нижних частей архитектуры, которая также влияет на отображение шрифтов в Mozilla, Microsoft Windows и графические дисплеи вообще; материалы на сайте www.fontconfig.org поясняют основы системы сервера шрифтов Xft; сайт организации X-Window можно найти по адресу www.x.org. Наконец, существует еще одна проблема: отображение шрифтов в стандартной сборке Mozilla чрезмерно грубое, как видно из рисунка 3.3. Простое решение - загрузить дополнительные шрифты. В руководствах по работе со шрифтами в Linux очень много ссылок на шрифты. Mozilla может выглядеть красиво даже с обычными растровыми шрифтами (самыми примитивными). Для этого на компьютере должны быть установлены растровые шрифты всех размеров, которые используются в ваших web-документах. Создать такие шрифты без соответствующего опыта довольно сложно. Mozilla не поддерживает встраиваемые шрифты (они загружаются из Internet вместе с документом). Можно не компилировать Mozilla самостоятельно, а загрузить сборку с параметром --enable-xft в виде RPM-пакета с сайта ftp://ftp.mozilla.org. Такая версия установится только поверх стандартной установки Mozilla в /usr/bin/mozilla или /usr/lib/mozilla. 3.4. Альтернатива: таблицы стилейОсновные расширения для оформления в Mozilla относятся к модели представления документа в виде блоков из CSS 2. Эта модель описывает, как блоку с содержимым можно присвоить прямоугольную границу. К этой границе уже можно применить простые стили линий. Mozilla поддерживает границы ,принятые в CSS 2, однако некоторые стили для них не работают. Расширения Mozilla позволяют создавать даже еще более интересные границы. У границ могут быть не только прямые углы, и они бывают разных цветов. Границы вдоль длины блока могут быть прозрачными. В таблице 3.1 перечислены эти расширения.
Эти расширения требуется пояснить. В Mozilla есть два независимых расширения стилей границ, вместе они не работают. В листинге 3.3 приведены этих расширений. #box1 {
border:solid thick;
border-width:20px; margin:20px; padding:20px;
border-color:gray;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomright: 40px;
}
#box2 {
border:solid thick;
border-width:20px; margin:20px; padding:20px;
border-top-color : gray;
-moz-border-right-colors :
#000000 #101010 #202020 #303030
#404040 #505050 #606060 #707070
#808080 #909090 #A0A0A0 #B0B0B0
#C0C0C0 #D0D0D0 transparent #000000;
-moz-border-bottom-colors :
#000000 #101010 #202020 #303030
#404040 #505050 #606060 #707070
#808080 #909090 #A0A0A0 #B0B0B0
#C0C0C0 #D0D0D0 transparent #000000;
}
Листинг
3.3.
Примеры стилей границ в MozillaС помощью первого расширения мы получим скругление углов, но граница должна быть сплошного цвета. При этом поддерживаются некоторые стили границ из CSS 2 (например, double), но не все. Второе расширение позволяет раскрашивать границы в разные цвета. В этом случае граница рисуется как несколько концентрических линий шириной в один пиксел. Каждая линия рисуется своим цветом, цвета берутся из заданного списка. Рисование начинается с внешнего края границы. Если список заканчивается, последний цвет из него используется для закрашивания оставшейся части границы. Попытки использовать для многоцветной границы скругление приведут к тому, что углы будут выглядеть обрезанными, а не скругленными. На рисунке 3.4 показаны результаты применения этих стилей. Используя эти расширения, можно получить "зубчатые", неодинаковые углы границ, но это следствие плохого кода на XUL, а не фундаментальная ошибка в Mozilla. Некоторые из этих стилей также применимы к контурам из CSS 2. Поддержка контуров в Mozilla описывается в главе 7, "Формы и меню". Mozilla также содержит расширения стилей для изображений. Свойство list-style-image, упоминавшееся ранее, - не расширение, а стандартное свойство CSS 2. Список расширений приведен в таблице 3.2.  Рис. 3.4. Пример собственных стилей Mozilla.
Помимо упомянутых выше расширений существуют и такие, которые могут применяться практически ко всем тегам, а не только к определяющим конкретное содержимое или особую разметку. Они перечислены в таблице 3.3.
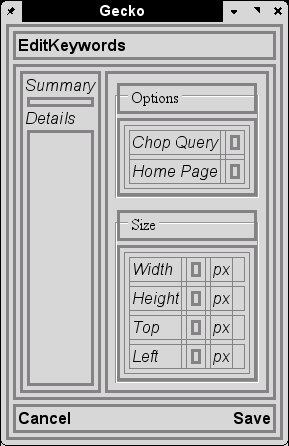
Обратите внимание, что XUL не поддерживает стиль CSS 2 text-decoration. С его помощью можно зачеркивать или подчеркивать текст. На момент написания этого курса стандарт CSS 3 еще находился в стадии разработки, и в Mozilla реализована только частичная его поддержка. В CSS 3 будет включена модель границ блока из Internet Explorer 6.0. Вероятнее всего, Mozilla будет ее поддерживать, но пока этого нет. 3.5. Практика: наброски NotetakerВ разделе "Практика" мы заполним текстом ту структуру диалога, которую создали в прошлый раз. Мы также выясним, как применять различные локализации, хотя они и не используются в NoteTaker. Разметка - это тоже содержимое, но оно невидимо для пользователя. Настоящее содержимое, информация для пользователя, видимо. Стандартный текст, штамп - текст на панели окна, который никогда не меняется. Слово "штамп" пришло из истории печати и также будет использоваться нами в проектировании форм. Нашей стратегией будет включить достаточно текста для внятного снимка окна. Нам придется сделать что-то очень быстро - то, что мы потом бросим на растерзание пользователям, аналитикам и специалистам по пользовательским интерфейсам. Им наверняка почти все не понравится, и многое придется выкинуть. Предоставляя ранний черновик интерфейса, мы теряем только часы, а не недели работы. В идеале все это должно случиться до стадии написания спецификации проекта - к тому времени все части окна уже должны быть определены и закреплены на своих местах. 3.5.1. Добавление текстаТак как мы еще не знаем ни одного элемента управления, содержательная часть этого диалога будет довольно-таки простой. Всюду, где должен быть элемент управления, у нас будет вместо заглушки пустой блок с видимой границей. В листинге 3.4 показан фрагмент содержимого, добавляемого к разметке. <text value="Edit"/> <text value="Keywords"/> <description>Summary</description> <box/> <description>Details</description> <box flex="1"/> <caption label="Options"/> <description>Chop Query</description> <description>Home Page</description> <caption label="Size"/> <description>Width</description> <description>Height</description> <description>Top</description> <description>Left</description> <box/> <box/> <box/> <box/> <description>px</description> <description>px</description> <description>px</description> <description>px</description> <text value="Cancel"/> <spacer flex="1"/> <text value="Save"/>Листинг 3.4. XUL-содержимое диалога NoteTaker Как видите, все это достаточно тривиально. Обратите внимание, что для текста, заменяющего команды используется тег <text>, а для текста, заменяющего инструкции, используется <description>. Внимательно прочитав текст для вставки в черновик, мы нашли и исправили ошибку: Bottom нужно заменить на Left, так как содержательные элементы позиционируются с помощью атрибутов стиля top и left. Результат добавления текста показан на рисунке 3.5.  Рис. 3.5. Первый черновик диалога NoteTaker Остается только подправить стили так, чтобы исчезли ненужные границы блоков. Хотя мы уже можем гордиться своими достижениями, результат все равно еще несколько примитивен. Для его улучшения нужны настоящие элементы управления, а также не помешал бы стиль для красивого оформления окна. В следующей главе мы добавим в NoteTaker кнопки и тему. Еще мы могли бы сделать NoteTaker доступным для локализации, чтобы его интерфейс можно было перевести на разные языки. Для этого мы будем использовать DTD-файл (с расширением .dtd) и настроим систему локализации Mozilla. К сожалению, в этом случае будет сложнее воспринимать примеры книги, так что в дальнейшем возможности локализации мы использовать не будем. 3.5.2. Настройка и использование языковВ своем проекте вам, возможно, захочется добавить поддержку локализации. Делается это так. Прежде всего, весь статический текст из XUL-файла должен быть заменен ссылками на сущности, как в обычном XML. Это значит, что тег вроде <text value="Cancel"/> будет заменен мнемонической ссылкой на сущность вроде такой: <text value="&editDialog.cancel"/> В этой главе мы определили весь статический текст, поэтому изменения очевидны. Сущность editDialog.cancel должна быть объявлена и определена в DTD. Мы просто создадим файл с несколькими строками, похожими на эту: <!ENTITY editDialog.cancel "Cancel"> Так что все просто. Только нужно помнить, что текст в DTD-файле должен быть в кодировке UTF-8. Так как слово "Cancel" английское, этот файл должен содержать строки локализации для английского языка, например, en-US или en-UK. Если это американский вариант английского, мы положим этот файл вот сюда: chrome/notetaker/locale/en-US/edit.dtd Если это русский файл, следует просто заменить en-US на ru-RU. Имя файла, edit.dtd, просто напоминает нам о том, что это файл для создаваемого нами диалога правки. Сам файл может использоваться и во всем приложении NoteTaker, и только в одной его части. Объявления DTD должны включаться в приложение, поэтому мы расширим объявление <!DOCTYPE> в editDialog.xul, используя стандартный синтаксис XML. То есть мы изменим строку <!DOCTYPE window> на <!DOCTYPE window [ <!ENTITY % editDTD SYSTEM "chrome://notetaker/locale/edit.dtd"> %editDTD; ]> Обратите внимание, что в этом URL chrome: нет кода языка. Он будет изменен Mozilla при запуске, так что код языка добавится автоматически. Если текущий язык интерфейса - en-US, URL будет изменен так, чтобы указывать на этот файл: chrome://notetaker/locale/en-US/edit.dtd Именно туда мы будем складывать все файлы с текстом интерфейса и вообще зависимые от языка файлы. Но на самом деле это еще не полностью измененный URL, он только показывает, как подставляется код текущего языка интерфейса. Полностью измененный URL будет таким: resource://chrome/notetaker/locale/en-US/edit.dtd Наконец, мы хотим, чтобы платформа "знала" о том, что эти зависимые от языка файлы доступны и что их можно использовать в NoteTaker. Иначе Mozilla просто не будет обращать на них внимания. Чтобы объявить наличие поддержки какого-то языка, в каталог этого языка нужно добавить файл contents.rdf и снова обновить файл installed-chrome.txt. Содержимое contents.rdf должно быть похожим на листинг 3.5. <?xml version="1.0"?>
<RDF
xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:chrome="http://www.mozilla.org/rdf/chrome#">
<Seq about="urn:mozilla:locale:root">
<li resource="urn:mozilla:locale:en-US"/>
</Seq>
<Description about="urn:mozilla:locale:en-US">
<chrome:packages>
<Seq about="urn:mozilla:locale:en-US:packages">
<li resource="urn:mozilla:locale:en-US:notetaker"/>
</Seq>
</chrome:packages>
</Description>
</RDF>
Листинг
3.5.
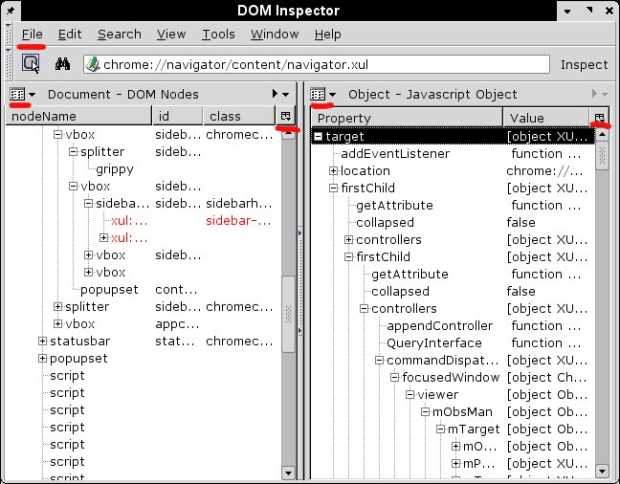
contents.rdf для объявления поддержки языкаЭтот файл можно использовать для любого языка, просто заменив en-US на код нужного языка, а notetaker - на имя соответствующего приложения. Пока примите его как данность и не вникайте в его структуру. Подробнее RDF будет рассматриваться далее, в главе 11. Три атрибута chrome: тега <Description> можно опустить, если файлы языка уже объявлены где-то в chrome. В этом случае они могут быть опущены, так как классический браузер уже поддерживает интерфейс на американском английском. Этот файл просто сообщает, что поддержка языка en-US уже существует (три первые строки) и что у расширения notetaker тоже есть поддержка этого языка (семь последних строк). После создания этого файла обновим файл installed-chrome.txt. В него нужно добавить строку locale,install,url,resource:/chrome/notetaker/locale/en-US/ Так платформа узнает, что поддержка данного языка существует, а пересохранение файла предписывает платформе просмотреть содержимое chrome заново при следующем запуске. Если пользователь изменит настройки языка платформы, notetaker автоматически будет использовать соответствующие выбранному языку DTD-файлы для разрешения ссылок на сущности. В этой системе поддержки языков также возможно отслеживание версий. Информация о версии локализации может находиться в файлах contents.rdf chrome. Более подробно о версиях рассказано в главе 15, "XBL-связки". 3.6. Отладка: Инспектор DOMИнспектор DOM - это инструмент, поставляемый вместе с классическим браузером. Его можно непосредственно использовать как средство диагностики и как средство обучения. Далее мы рассмотрим, как это делается. Функциональность этой программы вы можете исследовать самостоятельно. Чтобы запустить Инспектор, нужно выбрать Инструменты | web-разработка | Инспектор DOM в окне Навигатора. В открывшемся окне программы следует выбрать Файл | Исследовать окно, а затем - любое окно из списка, кроме того, что называется "Инспектор DOM". Его не стоит выбирать, потому что наблюдать за процессом исследования окна в нем же самом не очень удобно. После выбора окна для анализа в левой и правой частях окна Инспектора появится некоторая информация. Следует выбрать в окне Инспектора Правка | Настройки... и убедиться, что флажок "Подсвечивать выбранный элемент" установлен, а значение "Длительность подсветки" - не меньше 2500 миллисекунд (для новичков). Пользоваться большей частью команд из меню Инспектора очень просто. Самые важные кнопки, на которые приходится будете часто нажимать, - две маленькие пиктограммы, каждая из которых находится в верхней части одной из больших панелей Инспектора. Рисунок на них напоминает пиктограммы окон в Windows Explorer в режиме отображения маленьких значков. Щелкнув по этим пиктограммам, можно открыть выпадающие меню. Из левого меню нужно выбрать Узлы DOM, а из правого - Вычисляемые стили. Теперь мы готовы исследовать содержимое любого окна Mozilla. Последовательность настройки показана на рисунке 3.6. Интересующие нас элементы управления обведены кружочками.  Рис. 3.6. Разбор окна Навигатора, отображающего HTML, в Инспекторе DOM На панели слева показана полная иерархия элементов XML, составляющих окно Mozilla, в виде дерева. Так как все окна Mozilla написаны на XUL, это иерархия XUL-тегов. В некоторых окнах, например окнах Навигатора, есть и HTML-теги. Можно проходить по дереву вглубь, просто выбирая нужные ветки, или щелчком выделить один нужный тег. Выделив тег, мы видим, что соответствующий ему графический объект в его окне подсвечивается красным. Если тег невидим, тогда мигает только линия, вертикальная или горизонтальная. Панель слева обычно делится на три колонки: nodeName, id и class. Можно добавлять и другие колонки, щелкнув по кнопке выбора колонок справа вверху. На панели справа отображается один из специализированных наборов данных о выделенных тегах из левой панели. Здесь также можно выбирать колонки для отображения. Например, выбрав панель Вычисляемые стили, мы увидим стили выбранного тега после применения всех правил CSS 2 и наследования. Это действительные стили тега - то, как он выглядит на экране. Кружки на снимке окна показывают те элементы управления Инспектором DOM, которые наиболее интересны для нас. Обнаружив в Microsoft Windows кнопку Capture, не нажимайте на нее, иначе рискуете "подвесить" платформу прежде, чем закончите работу. Самая простая цель использования Инспектора DOM - сделать его инструментом диагностики. Он поможет понять сложные XUL-документы, показывая их в работе. Представление документа в виде дерева подсветка границ объектов красным облегчает понимание того, какой визуальный элемент соответствует выбранному тегу в дереве. Это поможет лучше понять, как устроен ваш XUL-документ. Глядя на колонки классов и идентификаторов, вы сразу же увидите, применились ли стили к нужным тегам. Другое очевидное применение Инспектора - обучение. Вы сможете подробно разобрать все XUL-приложения, составляющие классический браузер, да и вообще любой продукт на основе Mozilla. Так можно многое узнать о том, как программисты Mozilla создавали стандартное наполнение chrome. И станет очевидно, что структура классического браузера вовсе не так сложна и непонятна. Большая часть Mozilla - просто XUL-документы и другие сопутствующие технологии. С помощью Инспектора можно исследовать все, включая окна предупреждений и окно настроек. На рисунке 3.6 показан разбор окна классического браузера в Инспекторе DOM. На снимке экрана показано и XUL-окно, и открытая в нем HTML-страница. 3.7. ИтогиСамое простое, что можно сделать с помощью XUL - отображать статические текст и изображения. Добавлять такие данные очень легко. Тег <description> предоставляет полезную возможность переноса строк текста, но обычно он используется для отображения небольших частей текста. Использование изображений и стилей в XUL очень похоже на их применение в HTML. И в XUL, и в HTML можно использовать расширения Mozilla по отображению границ, кроме того, в Mozilla есть и другие расширения стилей, причем некоторые из них предназначены только для содержательных тегов, а некоторые - для тегов, определяющих визуальную структуру документа. XUL без графических элементов управления вряд ли более полезен, чем HTML. В следующей главе речь пойдет о том, как добавлять наиболее часто используемый элемент управления, кнопку. Также в четвертой главе, "Первые элементы управления и темы", мы попробуем улучшить внешний вид нашего приложения. |
||||||||||||||||||||||||||||||||||||||||||||||||